【Bootstrap】グリッドレイアウトについて
Bootstrapのボタンについて
公式サイトの[Documentation]-[Layout]-[glid]にGrid systemについての詳細が掲載されています。
Grid system
Bootstrapでは横幅を12分割したグリッドシステムが採用されています。グリッドとは「画面を縦横に分割する線」のことで横の線で分割されたエリアは「行」、縦の線で分割されたエリアは「列」となります。これらの「行」と「列」を使ってボックスを配置していくのがBootstrap 4のグリッドシステムの基本で主に下記3つのクラスを使用してレイアウトしていきます。
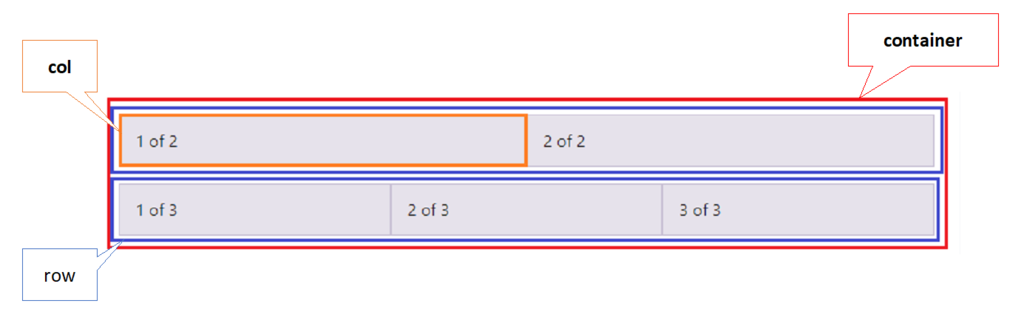
- .container
- .row
- .col

<div class="container">
<div class="row">
<div class="col bg-primary">1</div>
<div class="col bg-secondary">2</div>
<div class="col bg-info">3</div>
</div>
<div class="row">
<div class="col bg-danger">1</div>
<div class="col bg-warning">2</div>
<div class="col bg-dark">3</div>
</div>
</div>
container(もしくはcontainer-fluid):画面全体を示すコンテナクラスです。
row:コンテナを構成する各行です。
col :縦列(カラム)を指します。
ブレークポイント
Bootstrapでは4つのブレークポイントが用意されており、ブラウザ幅に応じて違うレイアウトを組むことができます。
| サイズ | 主な利用用途 | 画面幅 |
|---|---|---|
| xl | デスクトップ PC などの大画面モニタ | 1200px 以上 |
| lg | ノート PC などの省サイズモニタ | 992px 以上 |
| md | タブレット端末など | 768px 以上 |
| sm | スマートフォン(横持ち)など | 576px 以上 |
| - | スマートフォン(縦持ち)、IoT 端末など |
576px 未満 |